
Una delle preoccupazioni principali durante l'ottimizzazione di un sito web è relativa al peso delle immagini presenti sul sito stesso. Ovviamente è solo una delle variabili che possono incidere sulla velocità e la performance di un sito, ma è anche una delle più semplici da individuare e da risolvere.
Ancora oggi vedo moltissimi siti con immagini non ottimizzate o comunque poco compresse per un utilizzo sul web. Risolvere il problema del peso delle immagini è da sempre stato un intervento piuttosto semplice, basta infatti comprimerle e sostituirle. Per siti con un notevole numero di immagini presenti ovviamente fare questo lavoro manualmente risulta essere una follia, proprio per questo son stati sviluppati in ambiente WordPress alcuni plugin che svolgono esattamente questa funzione, così come posso essere utilizzati anche alcuni software in locale (basta ad esempio una semplice azione da lanciare con un batch in Photoshop).
Generalmente le immagini che si vedono in ambiente web sono in formato JPG (compresso in modo opportuno) oppure in PNG (qualora si debbano mantenere delle trasparenze come ad esempio il file relativo ad un logo). Esiste poi un ulteriore formato, l'SVG, davvero eccezionale in quanto permette di visualizzare file vettoriali scalabili senza perdita di qualità. Purtroppo quest'ultimo non è ancora supportato da tutte le piattaforme o i CMS e in ogni caso è idoneo ed utilizzabile solo per file vettoriali.
Da diversi anni sta riscuotendo sempre più successo un nuovo formatto immagine, sviluppato da Google, con l'obiettivo di comprimere il peso delle immagini, senza una sostanziale ed evidente perdita di qualità. Si tratta del formato WebP e sempre più Web Designer lo stanno implementando nei propri progetti.
È un formato appositamente studiato per un suo utilizzo sul web, con l'obiettivo di rendere il caricamento delle pagine più veloce. Viene infatti stimata a parità di qualità d'immagine una riduzione del peso del file intorno al 35% circa per un JPG e di un 25% rispetto ad un PNG. Il formato WebP può inoltre essere salvato in modalità lossy (con perdita di qualità) e in formato lossless (quindi senza perdita di qualità). Quest'ultima riesce a mantenere le trasparenze, quindi il formato WebP riesce a sostituire entrambi i formati attualmente più utilizzati (JPG & PNG).
Uno dei vantaggi principali nell'utilizzo di un file WebP è quello di avere dei siti più veloci e performanti. Questo fattore implica grandi benefici in termini di posizionamento sui motori di ricerca.
Un altro importante vantaggio è relativo alla user experience. Un sito più performante dal punto di vista del caricamento delle pagine, facilita la navigazione, creando di conseguenza un'esperienza utente migliore.
Questo formato è inoltre particolarmente utile per tutti coloro che vogliono realizzare un sito web dove i contenuti in termini di immagini sono di primaria importanza e dove c'è la necessità di utilizzare immagini di grosse dimensioni (così da avere il miglior compromesso possibile tra qualità e peso dell'immagine).
Una interessante e recente novità è inoltre quella relativa alla possibilità di caricare WebP su WordPress in modo nativo, senza dover ricorrere a plug-in di terze parti.
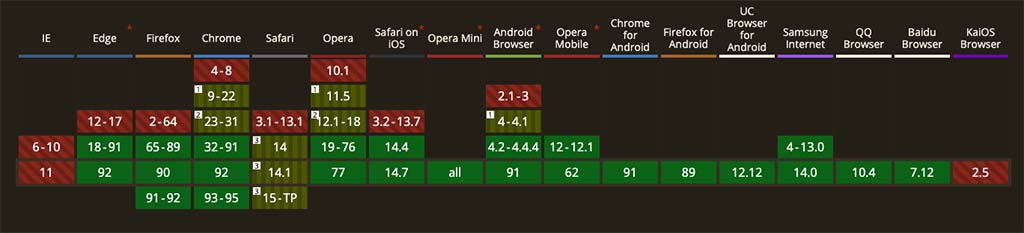
Stando a quanto dichiarato dal noto sito caniuse.com, attualmente il formato WebP viene supportato praticamente da tutti i browser nelle loro versioni più recenti, a differenza di Internet Explorer (se sei un web designer, che te lo dico a fare? :P). C'è anche un supporto parziale da parte di Safari che lo limita al sistema operativo MacOS 11 BiG Sur o versioni successive.